ما رأيك في القالب
اقسام
المتابعون
اخر المواضيع
-
السلام عليكم ورحمة الله وبركاته شرح طريقة تفعيل برنامج فوتوشوب الاصدار العاشر css6 والذى يدعم اللغة العربية التحميل تحميل الكراك الموجود ف...
-
الان قالب مدونة احترافي الاول اصبح مجانا ويمكن لاى اي شخص تحميله مجانا للمعاينة سأقوم بأرسال القالب الى المشتركين بالمدونة اما اذا كنت غير...
-
بسم الله الرحمن الرحيم موضوع تجريبي موضوع تجريبي موضوع تجريبي موضوع تجريبي موضوع تجريبي موضوع تجريبي موضوع تجريبي
-
السلام عليكم ورحمة الله وبركاته الى اغلب مدونات تحميل البرامج او الاغاني دائما يلجئون الى مركز رفع الملفات مباشر ومعنى كلمة مباشر هيا انه...
-
بسم الله الرحمن الرحيم , ايقونات المشاركات الاجتماعية التى يحتاجها اي مصمم واي مدون لاختصار صفحاتهم ومتسهيل للزائر الذاهب اليها عن طريق موقع...
-
اليوم تقدم احترافي للشروحات طريقة جديدة لتغير شكل اطار الاكواد عكس تغير شكل الاقتباس الى اشكال مملة قديمة اليوم سوف اقدم طريقة جديدة لتغير م...
-
السلام عليكم ورحمة الله وبركاته اخيرا وبعد عناء طويل تم تصميم قالب بلوجر مركز رفع الصور مباشر + شكل جذاب واحترافي ويتميز بتقنية الـCss + اكو...
-
بسم الله الرحمن الرحيم.. سلايد شو احترافي ذات شكل جذاب يعمل تلقائيا بواسطة اضافة القسم فقط ( التسميات ) وهو يقوم بوضع المواضيع اللتى تتواجد ...
-
اكبر مشكلة تواجه اى مدون او صاحب موقع فى كيفية الربح عن طريق ادسنس , وكثيرا منا يعتقد الان الامر صعب ولكن الامر سهل , ومن اغلب مشاكل ال...
-
اخذني عالم التدوين الواسع اليه واحبته حقاً فماذا عنكم ؟ اعتقد بأنكم تفضله ايضاً, ولكن ما رأيكم بأن نتترك الى موضوع جديد وان نبتعد قليلاً عن...
تبادل اعلاني
للتصفح الافضل
اخر التعليقات
يتم التشغيل بواسطة Blogger.
تابعنا على الفيسبوك
التسميات
- اخبار ومواضيع (6)
- اضافات بلوجر (17)
- الربح (1)
- العاب (2)
- برامج (2)
- بلوجر (36)
- خدع وشروحات (9)
- دروس بلوجر (11)
- فوتوشوب (3)
- فيس بوك (10)
- قوالب بلوجر (9)
- كمبيوتر وانترنت (11)
- مدونة احترافي (7)
- مسابقات (1)
كيفية تحميل الملفات برابط مباشر من موقع gulfup
شاهد:
السلام عليكم ورحمة الله وبركاته
الى اغلب مدونات تحميل البرامج او الاغاني دائما يلجئون الى مركز رفع الملفات مباشر ومعنى كلمة مباشر هيا انه يعطيك رابط عند الضغط على هذا الرابط سوف يتم تنزيل الملف تلقائيا ولا يتم التحويل الى مواقع .. الخ
فاليوم قررت ان اشرح شرح بسيط جدا وهو كيفية تحميل الملفات برابط مباشر من الموقع gulfup
ولمن يعرف هذا الموقع يعرف ايضا انه يتم اعطائك رابط يتم التحويل الى موقع gulfup والتحميل من الموقع وليس من موقعك انت
فلنتلعم اليوم كيف نقوم بأخد الرابط مباشر من موقع gulfup دون ان يعطينا رابط تحويل الى الموقع
تابع
الشرح
قم برفع اى ملف عن طريقة اختيار ملف كما بالصورة
بعد ذلك سوف يتم التحميل كما بالصورة
سوف يقوم بأعطائك رابط تحميل قم بأخذ الرابط Copy
بعد ذلك قم بالذهاب الى الرابط ووضعه فى url
بعد ذلك سوف يعطيك رابط تحميل الملف ولكن بداخل الموقع وليس في رابط مباشر
قم بالضعط كليك يمين على (اضغط هنا لتنزيل الملف) وانسخ الرابط Copy
وهذا هو الرابط تحميل الملف مباشر
انتهى الشرح , اذا اعجبك الموضوع لا تبخل علينا بتعليق
قالب مدونة احترافي الاول الان مجانا
شاهد:
الان قالب مدونة احترافي الاول اصبح مجانا ويمكن لاى اي شخص تحميله مجانا
سأقوم بأرسال القالب الى المشتركين بالمدونة
اما اذا كنت غير مشترك فقم بالاشتراك عبر الرابط التالي
ووضع ايميلك فى تعليق هنا وسوف ارسل لك القالب مجانا
فتح التبادل الاعلانى فى مدونة احترافي
شاهد:
التبادل الاعلانى
بسم الله الرحمن الرحيم
ارحب بجميع الاعلانات
التبادل الاعلاني
رابط البنر
http://im31.gulfup.com/M3GmW.gif
رابط البنر
http://im38.gulfup.com/ng5Pl.gif
رابط البنر http://im32.gulfup.com/ZFoNI.gif  |
رابط البنر
http://im32.gulfup.com/ZZWRq.gif
رابط البنر
http://im38.gulfup.com/Kgh5S.jpg
شروط التبادل الاعلاني الصوري :
- ان لا يحتوى الموقع او المدونة على مواضيع ومحتوى طائفي او محتوى يمس بالقران الكريم وبالاسلام او باحد الصحابة او رجال الدين .
- الصوره الخاصة بالاعلان تكون بقياس 125*125
- للمدونة الحق في قبول او رفض التبادل الاعلاني.
- للتبادل الاعلاني النصي او الصوري يرجى ارسال معلوماتك او وضع تعليق على هذه الصفحة وسيتم التنسيق معك في اقرب وقت .
- لكى تكون معلن فى مدونتى يجب ان تكون عضو من اعضاء المدونة
وفي حالة تم الاتفاق على تبادل اعلاني صوري يمكنك استخدام الصورة التاليه لعرض الاعلان الخاص بمدونتي :
كيف تجبر ادسنس على قبول طلبك
شاهد:
اكبر مشكلة تواجه اى مدون او صاحب موقع فى كيفية الربح عن طريق ادسنس , وكثيرا منا يعتقد الان الامر صعب ولكن الامر سهل , ومن اغلب مشاكل المدونين والمواقع هيا عدم قبول اعلانات ادسنس ومحاولة التقديم مرة اخرى ثم الرفض ثم الرفض والرفض .. الخ
جئت لكم اليوم بتقديم الشروط التى تجبر اعلانات ادسنس ان تقبل موقع او مدونتك او اى شئ من هذا القبيل
يجب ان تفعل
- 1. يجب ان يكون لديك موقع او مدونة او اي شئ من هذا القبيل لكي تضعه بها اعلانات وتربطها باعلانات جوجل ادسنس لكي تربح المال .
- 2.يجب انشاء اكثر من 20 تدوينة على الاقل وكلما ذات التدوينات ذاتت ثقة جوجل ادسنس بك وذات سرعة القبول .
- 3.حاول ان يكون مواضيع مدونتك حصريا وليس منقولة بنسبة 70% على الاقل .
- 4.قم
ببناء موقع مع كلمات مفتاحية/دلالية جيدة وذات بحث عالى مثل : Tips, How
to do, Tricks, Free browsing, Make money online, Health, SEO . - 5.قم بنشر موقعك فى الفيس بوك وتويتر وجميع مواقع التواصل الاجتماعي.
- 6.يجب ان يكون عمر مدونتك 3 اشهر على الاقل .
- 7.استعمل ايميل Gmail للاتحاق بجوجل ادسنس وليس اى بريد اخر.
- 8.اقرأ قوانين جوجل ادسنس والتزم بها وسوف يتم قبول طلبك بأذن الله.
لا يجب ان تفعل
- 1.لا يجب ارسال طلبك ومدونتك تحت البناء .
- 2.تجنب نقل المواضيع .
- 3.لا تغضط على اعلانات جوجل ادسنس عند قبولها لطبلك لكي لا يتم حظرك.
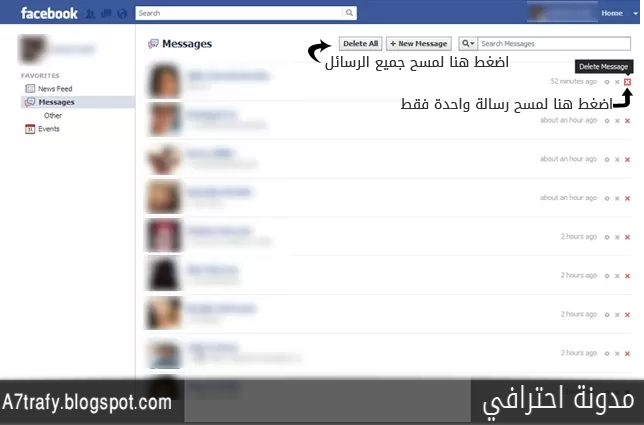
كيفية مسح جميع رسائل الفيس بوك بنقرة واحدة فقط
شاهد:
اخذني عالم التدوين الواسع اليه واحبته حقاً فماذا عنكم ؟ اعتقد بأنكم تفضله ايضاً, ولكن ما رأيكم بأن نتترك الى موضوع جديد وان نبتعد قليلاً عن التعقيد فى عالم التدوين اللا نهائي , ما رأيكم اليوم لنتعلم طريقة جديدة لمسح جميع رسائل الفيس بوك دفعة واحدة وبنقرة واحد فقط من غير مجهود , بعض منا يعاني من وجود فى حسابه رسائل بشكل كبير جدا ولا يحتاجها فيلجئ الى الطرق القديمة التقليدية لمسح رسالة واحد فقط حتى يرهق وتأخد من وقته الكثير والكثر , فما رأيكم بأضافة لجوجل كروم تمسح جميع الرسائل بنقرة واحد لنتابع الشرح معاً
تركيب الاضافة
اذهب الى هذا الرابط http://adf.ly/V6D46
الشرح بالصور
اولاً: نقوم بالذهاب الى الموقع السابق وهو رابط الاضافة ثم تابع الصور
سوف تتم اضافة الاداة كما بالصورة
بعد ذلك اذهب حسابك ثم رسائل الفيس بوك الخاصة بك ثم طبق ما بالصورة
اختر Delete All لمسح جميع الرسائل
انتهي الشرح , اذا اعجبك الموضوع لا تبخل علينا بتعليقك
ايقونات المشاركات الاجتماعية مصغرة بتأثير css3
شاهد:
بسم الله الرحمن الرحيم , ايقونات المشاركات الاجتماعية التى يحتاجها اي مصمم واي مدون لاختصار صفحاتهم ومتسهيل للزائر الذاهب اليها عن طريق موقعك , ايقونات المشاركات الاجتماعية المصغرة ذات شكل انيق مع تأثير الcss الاحترافي ذات الوان جميلة
معاينة
<ul class="spicesocialwidget"><li class="facebook"><a rel="nofollow" href="http://www.facebook.com/" target="_blank" title="facebook"></a></li><li class="googleplus"><a rel="nofollow" href="https://plus.google.com/" target="_blank" title="googleplus"></a></li><li class="pinterest"><a rel="nofollow" href="http://pinterest.com/" target="_blank" title="pinterest"></a></li><li class="twitter"><a rel="nofollow" href="http://twitter.com/" target="_blank" title="twitter"></a></li><li class="rss"><a rel="nofollow" href="http://feedburner.com/" target="_blank" title="rss"></a></li><li class="skype"><a rel="nofollow" href="http://www.skype.com/" target="_blank" title="Skype"></a></li><li class="vimeo"><a rel="nofollow" href="http://www.vimeo.com/" target="_blank" title="vimeo"></a></li><li class="dribbble"><a rel="nofollow" href="http://www.dribbble.com/" target="_blank" title="dribble"></a></li><li class="flickr"><a rel="nofollow" href="http://www.flickr.com/" target="_blank" title="flickr"></a></li><li class="linkedin"><a rel="nofollow" href="http://www.linkedin.com/" target="_blank" title="linkedin"></a></li><li class="youtube"><a rel="nofollow" href="http://www.youtube.com/" target="_blank" title="youtube"></a></li></ul><style>ul.spicesocialwidget {float:right;}ul.spicesocialwidget li {float:left;list-style: none outside none;border:none;}ul.spicesocialwidget li a{background-color:transparent;background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiqRDdAUeeQAQdNVMrjYSdZ1xlIdCJo2CrztFp2D4ni6Z3E7QfevT7_6bKt1e6L0bwKu3kGMadZD_9sl_m8TOpxwPDGK9UhCJHEg4dylAcCycYqGXmIznJkXBu-ImU-4RX1VydAzdynJZF/s1600/spice-social-gadget-sprite.png');background-repeat:no-repeat;background-size:auto 96px;border:0 none;color:white;direction:ltr;display:block; height:32px;overflow:hidden;text-align:left;text-decoration:none;text-indent:-999em;transition:all 0.2s ease 0s;width:32px}.ie7 ul.spicesocialwidget li a, .ie8 ul.spicesocialwidget li a{background-image:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiqRDdAUeeQAQdNVMrjYSdZ1xlIdCJo2CrztFp2D4ni6Z3E7QfevT7_6bKt1e6L0bwKu3kGMadZD_9sl_m8TOpxwPDGK9UhCJHEg4dylAcCycYqGXmIznJkXBu-ImU-4RX1VydAzdynJZF/s1600/spice-social-gadget-sprite.png' )}ul.spicesocialwidget li.facebook a{ background-position:0 0}ul.spicesocialwidget li.flickr a{ background-position:-32px 0}ul.spicesocialwidget li.dribbble a{ background-position:-64px 0}ul.spicesocialwidget li.googleplus a{ background-position:-96px 0}ul.spicesocialwidget li.linkedin a{ background-position:-128px 0}ul.spicesocialwidget li.pinterest a{ background-position:-160px 0}ul.spicesocialwidget li.rss a{ background-position:-192px 0}ul.spicesocialwidget li.skype a{ background-position:-224px 0}ul.spicesocialwidget li.twitter a{ background-position:-256px 0}ul.spicesocialwidget li.vimeo a{ background-position:-288px 0}ul.spicesocialwidget li.youtube a{ background-position:-320px 0}ul.spicesocialwidget li.facebook a:hover, #sidebar ul.spicesocialwidget li.facebook a:hover{ background-position:0 -32px}ul.spicesocialwidget li.flickr a:hover, #sidebar ul.spicesocialwidget li.flickr a:hover{ background-position:-32px -32px}ul.spicesocialwidget li.dribbble a:hover, #sidebar ul.spicesocialwidget li.dribbble a:hover{ background-position:-64px -32px}ul.spicesocialwidget li.googleplus a:hover, #sidebar ul.spicesocialwidget li.googleplus a:hover{ background-position:-96px -32px}ul.spicesocialwidget li.linkedin a:hover, #sidebar ul.spicesocialwidget li.linkedin a:hover{ background-position:-128px -32px}ul.spicesocialwidget li.pinterest a:hover, #sidebar ul.spicesocialwidget li.pinterest a:hover{ background-position:-160px -32px}ul.spicesocialwidget li.rss a:hover, #sidebar ul.spicesocialwidget li.rss a:hover{ background-position:-192px -32px}ul.spicesocialwidget li.skype a:hover, #sidebar ul.spicesocialwidget li.skype a:hover{ background-position:-224px -32px}ul.spicesocialwidget li.twitter a:hover, #sidebar ul.spicesocialwidget li.twitter a:hover{ background-position:-256px -32px}ul.spicesocialwidget li.vimeo a:hover, #sidebar ul.spicesocialwidget li.vimeo a:hover{ background-position:-288px -32px}ul.spicesocialwidget li.youtube a:hover, #sidebar ul.spicesocialwidget li.youtube a:hover{ background-position:-320px -32px}</style>
مع تغير ما يلزم , يمكنك وضع الكود فى اي مكان بدون مشاكل والافضل ان تقوم بوضعه داخل اداة جديدة فى التخطيط لتسهيل للزائر خصائص افضل , اذا اعجبك الموضوع لا تبخل علينا بتعلقيك
اجعل اكواد Html وcss داخل نودباد في بلوجر
شاهد:
اليوم تقدم احترافي للشروحات طريقة جديدة لتغير شكل اطار الاكواد عكس تغير شكل الاقتباس الى اشكال مملة قديمة اليوم سوف اقدم طريقة جديدة لتغير محيط الاكواد وهو مشابه للنودباد مثل الكمبيوتر ولكن بخاصية الcss ذات شكل انيق ومنسق للاكواد وسهل التركيب تابع معي
التركيب
- قم بأخذ نسخة احتياطية واستخدم هذه الخاصية دائما للحافظ على مدونتك (انا دائما استخدمها فى تعديل اى شئ بالمدونة)
- لوحة التحكم مدونتك
- اختر قالب
- تحرير HTML
ابحث عن
]]></b:skin>
ثم اضف هذا الكود قبله مباشراً
body {font:12px/20px'Lucida Grande',Verdana,sans-serif;}.notepad, .notepad:before, .notepad:after {background-color:white;background-image: -webkit-linear-gradient(#f6abca1px,transparent1px), -webkit-linear-gradient(#f6abca1px,transparent1px), -webkit-linear-gradient(#e8e8e81px,transparent1px);background-image: -moz-linear-gradient(#f6abca1px,transparent1px), -moz-linear-gradient(#f6abca1px,transparent1px), -moz-linear-gradient(#e8e8e81px,transparent1px);background-image: -o-linear-gradient(#f6abca1px,transparent1px), -o-linear-gradient(#f6abca1px,transparent1px), -o-linear-gradient(#e8e8e81px,transparent1px);background-image: linear-gradient(#f6abca1px,transparent1px), linear-gradient(#f6abca1px,transparent1px), linear-gradient(#e8e8e81px,transparent1px);background-size:1px1px,1px1px,23px23px;background-repeat:repeat-y,repeat-y,repeat;background-position:22px0,24px0,050px;border-radius:2px;-webkit-box-shadow:0001pxrgba(0,0,0,0.15),004pxrgba(0,0,0,0.5);box-shadow:0001pxrgba(0,0,0,0.15),004pxrgba(0,0,0,0.5);}.notepad {position:relative;margin:5pxauto;padding:023px14px35px;width:300px;line-height:23px;font-size:11px;color:#666;}.notepad p, .notepad blockquote {margin-bottom:23px;}.notepad :last-child {margin-bottom:0;}.notepad:before, .notepad:after {content:'';position:absolute;z-index:-1;top:100%;left:3px;right:3px;margin-top:-2px;height:4px;background-size:1px1px,1px1px,00;}.notepad:before {z-index:-2;left:6px;right:6px;height:6px;background-color:#eee;}.notepad-heading {position:relative;margin:0-23px14px-35px;height:38px;background:#14466a;border-radius:2px2px00;background-image: -webkit-linear-gradient(top,#226797,#0c3452);background-image: -moz-linear-gradient(top,#226797,#0c3452);background-image: -o-linear-gradient(top,#226797,#0c3452);background-image: linear-gradient(tobottom,#226797,#0c3452);-webkit-box-shadow:inset01px#2f81ad,02px1pxrgba(0,0,0,0.4),0001pxrgba(0,0,0,0.5),01pxblack;box-shadow:inset01px#2f81ad,02px1pxrgba(0,0,0,0.4),0001pxrgba(0,0,0,0.5),01pxblack;}.notepad-heading > h2{line-height:36px;font-size:14px;color:white;text-align:center;text-shadow:0-1pxrgba(0,0,0,0.7);}.notepad-heading:before, .notepad-heading:after {content:'';position:absolute;bottom:2px;left:1px;right:1px;height:0;border-top:1pxdashed#617c90;border-color: rgba(255,255,255,0.35);}.notepad-heading:after {bottom:3px;border-color:#071c2c;border-color: rgba(0,0,0,0.5);}
ثم عند اضافة مشاركة جديدة قم بوضع هذا الكواد بها
<div class="notepad"><div class="notepad-heading"><h2>LABSTRIKE - Technology Blog</h2></div><blockquote>Your Text Here</blockquote>
مع تغير ما يلزم
صفحات
-
 المنتدى
جديد
المنتدى
جديد
-
 مسابقات
جديد
مسابقات
جديد -
 تبادل
اعلاني
جديد
تبادل
اعلاني
جديد -
 انضم لنا
جديد
انضم لنا
جديد -
 الفهرس
جديد
الفهرس
جديد -
 اكواد
الالوان
جديد
اكواد
الالوان
جديد -
 محول
الاكواد
جديد
محول
الاكواد
جديد -
 فوتوشوب
اونلاين
جديد
فوتوشوب
اونلاين
جديد -
 صفحتنا على
الفيس بوك
جديد
صفحتنا على
الفيس بوك
جديد



















 مدونة المخزن
مدونة المخزن